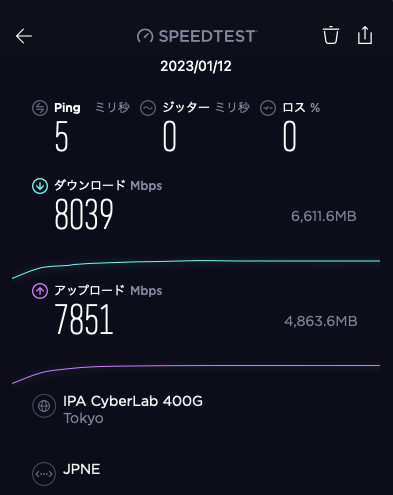
フレッツ光クロスを契約し、8Gbps超えの回線を手に入れた

あけましておめでとうございます。
昨年末、居住している物件に光配線方式が導入されましたので、フレッツ光クロスを(某光コラボで)新規申込みしました。
工事に至るまでいろいろとありましたが、年が明けてから無事に開通です。
そして、冒頭のスクショになります。8Gbps超え、すごい。
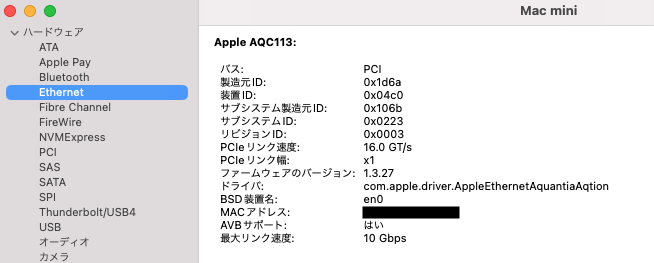
計測元は10Gb EthernetにカスタマイズしたMac mini。システム情報を見ると、PCIe 4.0 x1で接続しているようでした。おなじみのAquantia(Marvell)のチップです。

兎にも角にも、ようやく10G環境になったので、いろいろと検証していこうと思います。まずは自宅内NWの10G化ですね。
冗長化の先にあるもの
既存のフレッツ光ネクストのVDSL回線は生かしたままにしています。
この子、PPPoEでも70Mbpsというほぼベストエフォートな速度*1を出してくれています。
これはこれで、仕事用やサーバ用やバックアップ用として、今後も長く使っていこうと思っています。
最終的に、PPPoEは3セッション、IPoEは今回ので2つ目、という構成になりました。
ISP(バックボーンやVNE)も全部別々にしているので、どこかが逝ってもインターネットに接続し続けることができますね。*2
まぁでも、これはやりすぎ。*3